
Introducing
Typogram
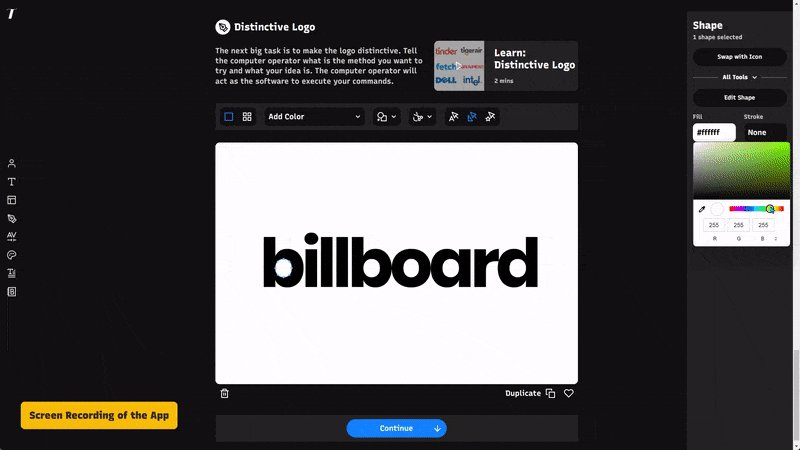
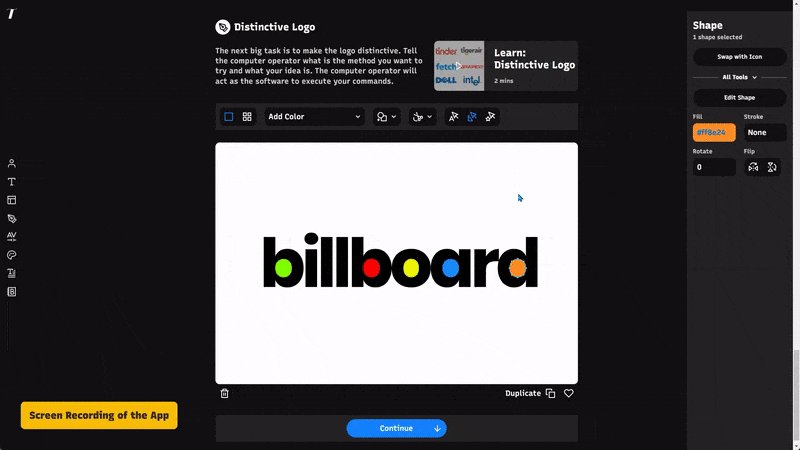
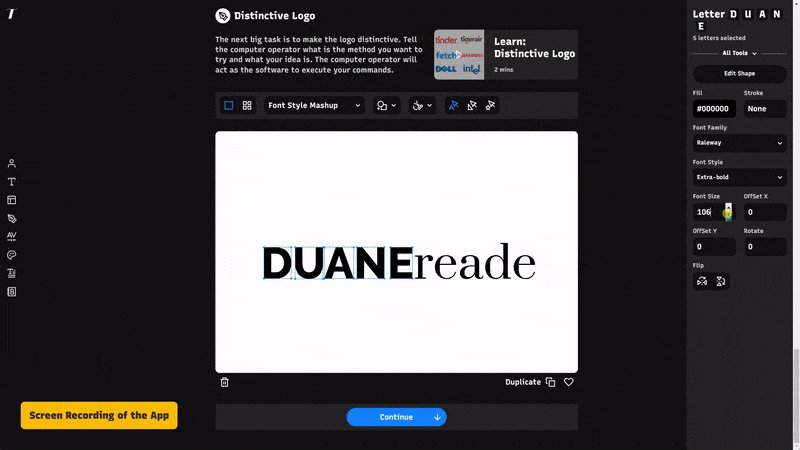
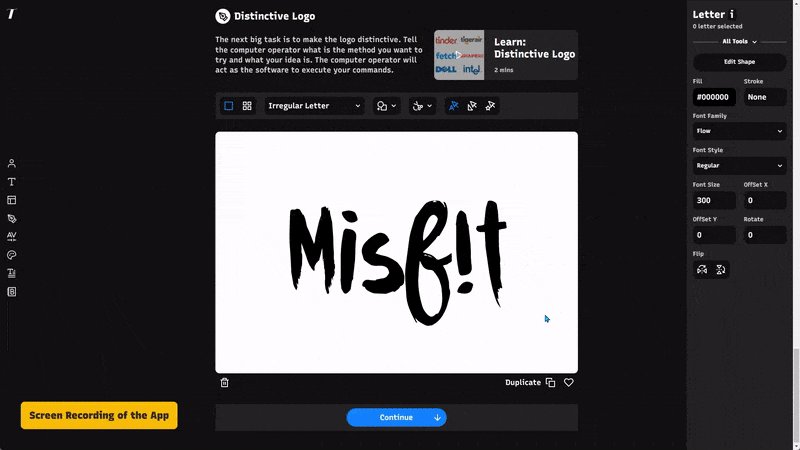
Hello friend, I am wentin, creator of Font Playground. I have been building Typogram — a logo design tool, and it is now launched!
LOOK
| Designer | {{ activeFont.fontInfo.designer }} |
|---|---|
| Publisher | {{ activeFont.fontInfo.publisher }} |
| License | {{ activeFont.fontInfo.license }} |
| Link | {{ activeFont.fontInfo.urlText }} |
{{cssFontFaces}}
{{generateCSSForCanvasObject(canvasObject)}}
Font Playground is built for three groups of audiences.
The first group of audience is typographers and designers, who would like to play with fonts that are built with the latest font technologies, such as variable font. It is a playground to fully explore what these new font technologies can offer and how they can be beneficial to your creative workflow.
The second group of audience is me, as a Type Tool’s UI/UX designer. This is a playground for me to test UI experiments for variable fonts and other new upcoming font technologies. One of the key points to the success of new font technology is adoption by design tools, and furthermore, designers. How can design tool present variable fonts in a way that is useful but not too complicated to handle? I hope to find the answers with this playground.
The third group of audience is the type designers and foundries. This is a place to showcase the work-in-progress, cutting-edge font creations. It is a playground to see how fonts are being presented and used in future design tools. How fonts are used can also inform how fonts are made, and what standard should be defined.
Font Playground is an ongoing personal project of Wenting Zhang and Hua Shu, inspired by Nick Sherman’s v-fonts.com, Laurence Penney’s axis-praxis.org, and Andrew Johnson's article about User Interfaces for Variable Fonts.
Many thanks to the tool makers of wakamaifondue.com, variableFont.js, and vue.js. Font Playground would not be developed as easily (or at all) without the generosity of them who shared their genius work with the world.
I would like to thanks type designers who are generous to grant me licenses to their commercial fonts, David Jonathan Ross, CJ Dunn, James T. Edmondson, and type designers and foundries who are generous to grant free usage or even open source their fonts. Only with such generosity, our community can have so many variable fonts to play with and to learn from.
If you have any feedback or suggestions, chat with me on twitter or email me. If you find issues on Font Playground, please file an issue report on Github, or contact me via Email.
Font playground is actively looking to add more variable fonts to its font menu. If you could share your fonts with Font Playground, I thank your generosity in advance, and please get in touch with me via Email.